Kontrast 21:1 – Beispiele für Leichte Sprache – uniform und ohne Abwechslung
Leichte oder einfache Sprache – das ist Schwarz-Weiß-Kontrast und Standardbilder. Bei vielen Texten werden zwar die Regeln für die Leichte Sprache eingehalten, doch die Gestaltungsvorgaben des Auftraggebers, wie Unternehmen oder Institutionen werden völlig ignoriert. Gut zu sehen ist das auf den Internetseiten des Bundes. Sämtliche Texte wirken wie Fremdkörper. Inhalt und Form sind bis zur Unkenntlichkeit auf Barrierefreiheit getrimmt. Es ist kaum zu erkennen, ob sie sich auf der Seite der Bundeskunsthalle oder des Bundesfinanzministeriums befinden.
Kontrast: 21 zu 1 oder Schwarz und Weiß
Mit einem Kontrastverhältnis von 21 zu 1 ist der Schwarz-Weiß-Kontrast der größte mögliche Farbkontrast. Die BITV schreibt ein Verhältnis von mindestens 3 zu 1 für Überschriften und mindestens 4,5 zu 1 für Texte vor. Die weitergehenden Richtlinien für barrierefreie Webinhalte sehen in der größten Konformitätsstufe (AAA) einen Kontrast von mindestens 7 zu 1 vor.
Unsere Prüfgruppe ist der Meinung, dass bereits nach vier Sekunden die Überschrift gut lesbar ist, die beiden anderen Zeilen sind erkennbar. Das entspricht in etwa einem Verhältnis von 2,4 zu 1. Einige können auch diese Zeilen schon lesen, finden aber, dass die Farbe fehlt. Spätestens nach sieben Sekunden (1 zu 5,3) sind alle der Meinung, dass die Überschrift gut lesbar ist, und nach acht Sekunden kann die gesamte Gruppe alle Zeilen (1 zu 8,5) gut lesen.
Auch wenn der gesamte Test weder repräsentativ noch valide ist, zeigt das Ergebnis doch, dass die Kontrastwerte der BITV und der WCAG in der Praxis gut anwendbar sind.
Einfache Sprache bietet Gestaltungsspielraum
Sowohl die Leichte Sprache, als auch die Einfache Sprache viele Gestaltungsmöglichkeiten. Dies möchte wir anhand von insgesamt acht Videos zeigen und gehen dabei auf die Vorgaben der BITV und WCAG ein. Es spielt auch eine große Rolle, wie Sie Leichte Sprache definieren. Es gibt unterschiedliche Regelwerke. Die Vorgaben des Gesetzgebers sind anders, als die des ‚Netzwerks Leichte Sprache‘ oder der ‚Forschungsstelle Leichte ‚Sprache. Anhand der Videos auf dieser Seite gehen wir auf unterschiedliche Anforderungen ein und zeigen, wo die Grenzen des Layouts für die Leichte Sprache sind. Vor allem aber möchten wir demonstrieren, wie sie einfache Texte formatieren und welche Möglichkeiten es gibt, Flyer, Flugblätter oder Broschüren zu gestalten – online und offline.
Prüfgruppe bewertet Barrierefreiheit
Unsere Prüfgruppe hat sich die Videos angesehen und gesagt, ab wann der Kontrast ausreichend und ab wann er gut ist. Natürlich gibt es immer unterschiedliche Wahrnehmungen. Dieser Test ist nicht wissenschaftlich, der Kontrast hängt natürlich vom eingesetzten Monitor und dessen Helligkeit ab. Auch der Betrachtungsabstand spielt für die Erkennbarkeit eine große Rolle. Darüber hinaus hat die Komprimierung der Video einen geringen Einfluss auf die Farbwiedergabe. In der Summe gibt es aber klare Empfehlungen und Ergebnisse. Tatsächlich prüfen wir in der Praxis den Einzelfall, sowohl für Online-, als auch für Offline-Texte.
Inverse Schrift: Zugänglichkeit nur durch höheren Kontrast
Für inverse Darstellungen gilt: sie müssen kontrastreicher sein. In unserem Beispiel haben wir uns an gängigen Webfarben orientiert, wie sie zum Beispiel das Bundesbildungsministerium verwendet. Laut WCAG muss der Kontrast für eine barrierefreie Webseite mit dieser Darstellung um zehn Prozent höher sein, damit der Text gut erkennbar ist.
Die gute Nachricht ist, dass alle Teilnehmer der Gruppe die Schrift am Ende des Videos gut lesen konnten, aber laut WCAG würde die Konformitätsstufe (AAA) nicht erreicht.
Barrierefrei ist bunt
Grundsätzlich wünscht sich die Prüfgruppe eine ansprechendere Gestaltung. So wirken Flyer in Leichter Sprache als Fremdkörper in ihrer Schwarz-Weiß-Optik, wenn gleichzeitig vom Museum, Sportverein oder Unternehmen Flyer in ’schwerer‘ Sprache angeboten werden, die den Layoutvorgaben des Auftraggebers entsprechen.Tatsächlich fühlen sich einige Teilnehmer ausgegrenzt, wenn die Angebote in Leichter und Einfacher Sprache kein anspruchsvollee Layout haben und sich vom Design nicht von den üblichen Texten abheben.
Schauen Sie sich die Videos an. Weil wir Fans der Inklusion sind, hoffen wir auf einige Aha-Effekte beim Betrachter. Und wenn wir es schaffen, dass Sie über eine andere Gestaltung von barrierefreien Texten nachdenken, dann haben wir schon viel erreicht. Auf einer Ergebnisseite haben wir die alle Kontrastwerte zusammengestellt. Die Werte können Sie außerdem als PDF herunterladen. Sie sehen auf der Seite auch die Zeiten bei denen der Kontrast
- 3 zu 1,
- 4,5 zu 1 und
- 7 zu 1
beträgt. Außerdem sehen Sie die Zeit, ab der die Prüfgruppe der Meinung ist, dass die Darstellung kontrastreich genug ist.
Hauptsache kontrastreich
Auch rote Schrift auf weißem Hintergrund bereitet der Prüfgruppe am Ende keine Probleme mehr.
Tatsächlich ergibt sich hier ein großer Gestaltungsspielraum für die Texte. So funktionieren auch gängige Kontraste, wie zum Beispiel eine dunkelgraue Schrift auf hellgrauem Hintergrund. Beim barrierefreien Webdesign spielt das zum Beispiel eine Rolle bei der Gestaltung der Menüstruktur oder von Infoboxen.
Inverse Darstellung: Einfache Sprache und zum Teil Leichte Sprache
Die BITV fordert einen hellen einfarbigen Hintergrund, die Regeln für die Leichte Sprache vom Netzwerk Leichte Sprache besagen, eine dunkle Schrift und helles Papier zu nehmen. Die Forschungsstelle für Leichte Sprache der Universität Hildesheim hat dagegen eigene Regeln entwickelt. Darin finden sich keine Hinweise zur inversen Darstellung von Texten.
Die Prüfgruppe hat keine Probleme mit der inversen Darstellung. Aber es sind nicht alle Teilnehmer davon überzeugt. Die Meinungen gehen auseinander, es gibt auch den Wunsch nach einer dunklen Schrift auf einem hellen Hintergrund. Für die dunkle Schrift auf hellem Hintergrund spricht, dass gerade Teilnehmer mit Leseschwierigkeiten den Text einfacher erfassen können. Dagegen spricht, auch für die anderen Teilnehmer der Prüfgruppe, dass die Texte eine ganz eigene Gestaltung haben, die sich stark von sonst üblichen Texten abhebt.
An diesem Punkt ist ein ganz großer Unterschied zwischen der Definition von Leichter Sprache in der Vorstellung des Netzwerks Leichte Sprache und des Gesetzgebers. Die BITV gibt keine Vorgaben zur inversen Darstellung.
Nicht alle Farbkontraste tauglich
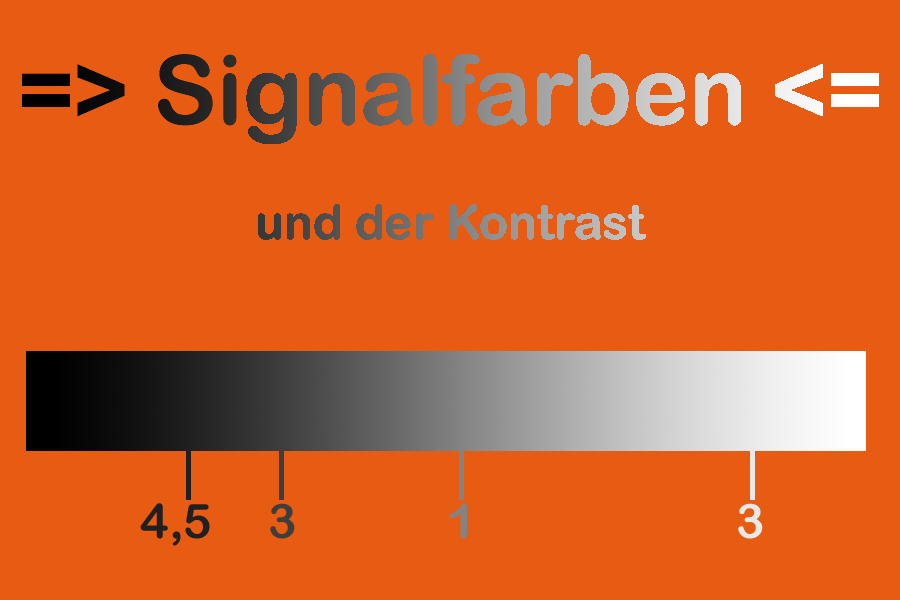
Orange ist modisch, Orange ist Trend – Ob Deutsches Fußballmuseum oder Hoschulen: Orange ist eine Singalfarbe und wird inzwischen häufig verwendet, gerne auch auf grauem Hintergrund.
Orange ist für die leichte und die Einfache Sprache eher wenig. Was knallig aussieht, ist nicht barrierearm. Das Kontrastverhältnis in dem Video liegt am Schluss gerade mal bei 1,7. Dabei sind die Farben nicht zufällig gewählt. Auf mehreren Webseiten sind Überschriften genau in der Farbkombination zu finden. Die Kombination aus schwarzer Schrift auf Hintergrund in Signaloraange (231:91:18 // #e75b12) erreicht einen Kontrast von 5,9 zu 1 und ist damit für Überschriften geeignet und auch für Text geeignet. Diese Kombination ist allerdings eher Selten. Häufig zu sehen ist der Kontrast von heller Schrift auf einem Hintergrund in Signalorange (231:91:18 // #e75b12). Diese Farbkombination ist mit einem Kontrast von 3,6 zu 1 laut BITV noch für Überschriften geeignet, die WCAG-Konformitätsstufe AAA wird nicht mehr erreicht. Sobald aber die Schrift nicht mehr reinweiß ist, ist in der Praxis eine ausreichende kontrastreiche Darstellung nicht mehr möglich. Die Grafik zeigt, wie klein der tatsächlich nutzbare Bereich ist.
Die Prüfgruppe kommt nicht mit den Farben klar. Zwar gibt es einige, die den Text noch lesen können, grundsätzlich bestätigen die Teilnehmer aber die Vorgaben von BITV und WCAG, die einen höheren Kontrast fordern.
Hell-Dunkel-Kontrast
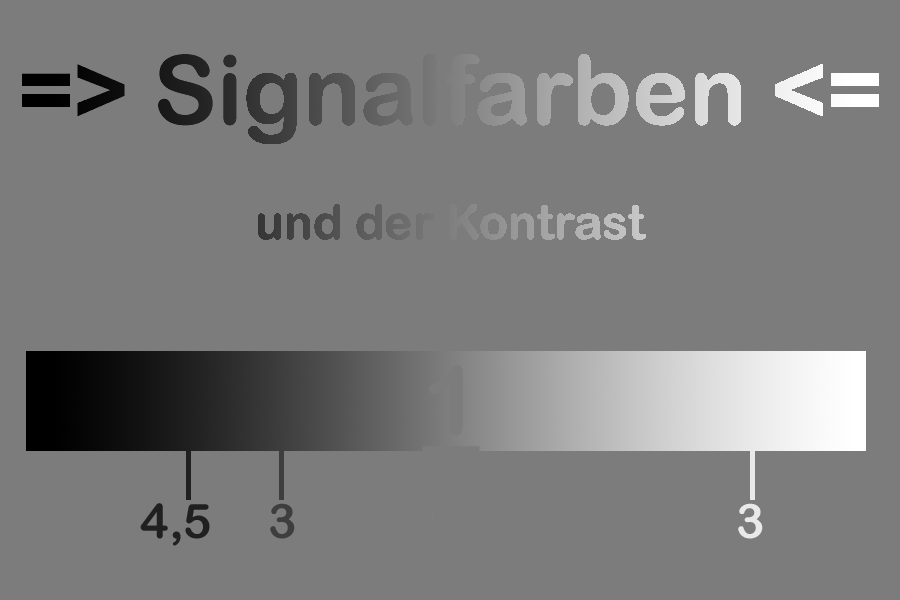
Der Hell-Dunkel-Kontrast wird durch Helligkeit und Intensität bestimmt. Er ist kein Farbkontrast, wobei Farben unterschiedliche Helligkeitswerte haben. Im Farbkreis ist Gelb die hellste Farbe, Violett die dunkelste. Durch das hinzumischen von Schwarz und Weiß kann der Kontrast so stark verändert werden, dass kein Helligkeitsunterschied mehr vorhanden ist.
Farbkontrast: 1:1
Ein Kontrast von 1:1 bedeutet, dass er praktisch nicht vorhanden ist. Die Helligkeitswerte für beide Farben sind gleich.An der entfärbten Grafik wird deutlich, dass Helligkeitsunterschiede in der Mitte nicht mehr zu erkennen sind. Um das zu verdeutlichen, steht die „1“ im Balken.
Subjektive Wahrnehmung: Der Crispening-Effekt
Die „1“ und der Unterstrich haben einen durchgehend einheitlichen Farbwert. Hier ist der Crispening Effekt zu beobachten. Der wahrgenommene Farbunterschied wird durch einen ähnlichen Hintergrund verstärkt wahrgenommen. Grundsätzlich gilt, dass die Wahrnehmung von Helligkeitsunterschieden sehr subjektiv ist.
Komplementärfarben
Das Video wirkt ein wenig retro, aber Violett und Gelb sind Trendfarben. Nach Itten sind violett und gelb Komplementärkontraste, im RGB-Farbschema sind es blau und gelb, beziehungsweise rot und grün. Die Prüfgruppe hat mit dem Video am Schluss keine Probleme, der Farbkontrast beträgt 10 zu 1.Allerdings ist die Prüfgruppe der Meinung, dass der Kontrast auch erst kurz vor Ende des Videos ausreichend ist. Solange der Hintergrund noch mehr lila als gelb ist, findet die Prüfgruppe die Farben nicht leicht. Dieses Ergebnis kann beim Webdesign wichtig sein, wenn Schaltflächen aus einer Farbe in heller und dunkler Darstellung bestehen.
Grundsätzlich gilt aber, hier sind nicht nur die Bedingungen von BITV und WCAG erfüllt, sondern auch die der Leichten Sprache.
Allerdings wird das Thema Barrierefreiheit an einer anderen Stelle berührt und die Zugänglichkeit zu Informationen behindert. Die Farben Rot und Grün sind so kontrastreich, dass ein Kontrast von mehr als 3 zu 1 mühelos darstellbar ist. Für Text und Hintergrund ist die Kombination selten, nicht aber für die Darstellung von Messwerten oder Ergebnissen. Diese Farben werden jedoch nicht von Menschen mit Rot-Grün-Sehschwäche wahrgenommen. Immerhin sind von der Sehschwäche neun Prozent der Männer und 0,8 Prozent der Frauen betroffen.
Einfache Sprache und die Schriftart
Dieses Video ähnelt sehr stark dem vierten Video, allerdings ist der Text für einige Mitglieder der Prüfgruppe nicht lesbar. Allen waren die Sätze zu ’schnörkelig‘. Tatsächlich haben die ersten sechs Videos fünf unterschiedliche Schriftarten. In keinem Fall hat die Prüfgruppe die Auswahl bemängelt. Die Regeln für die Leichte Sprache geben nur vor, dass die Schrift „gerade“ sein muss. „Es sind klare Schriftarten mit deutlichem Kontrast und mit einer Schriftgröße von mindestens 1.2 em (120 Prozent) zu verwenden“, heißt es in der Anlage der 2 der BITV 2.0. Grundsätzlich gilt übrigens auch, dass der Text linksbündig ausgerichtet sein muss. Wir haben
Zugänglichkeit trotz exotischer Farben und Schriften
Dieses Video ist tatsächlich ein Grenzfall. Es entspricht zu keinem Zeitpunkt den Vorgaben der Leichten Sprache im Sinne des Netzwerks, die Konformitätsstufe AAA der WCAG wird nicht erreicht. Dagegen wird die Konformitättstufe AA zum Schluss erreicht und die Bedingungen der BITV erfüllt.
An dieser Stelle wird die Bedeutung der Prüfgruppe klar. Für sie ist der Text am Schluss des Videos in Ordnung, vor allem die Schriftweite wird als positiv empfunden. Kritik übt die Gruppe an der Farbgebung, das Rot sei zu aggressiv. Unter der Voraussetzung dass ein Auftraggeber die Farben beibehalten möchte, würde die Gruppe bei einer Prüfung kleine Änderungen vorschlagen.

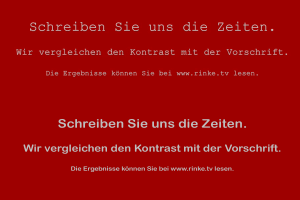
Schon leichte Änderungen des Kontrasts können eine große Wirkung haben
Im unteren Teil des Bilds ist nur die Schriftart ‚Courier New‘ gegen ‚Arial‘ ausgetauscht. Außerdem ist der Farbkontrast minimal erhöht. Das Beispiel zeigt, dass schon kleine Änderungen eine große Wirkung haben können. Weitere Infos zur Gestaltung von Texten in Leichter Sprache sehen sie auf in unserem Text Layout für Leichte Sprache.
Leichte Sprache mit individuellem Layout
Die Videos und Beispiele zeigen, dass eine anspruchsvolle Gestaltung von einfachen Texten und Informationen in Leichter Sprache gut möglich ist. Allerdings muss das Layout auf die Bedürfnisse der Menschen mit Handicap angepasst werden. Dabei spielt auch der Einsatz von Bildern eine große Rolle.
Neue Zielgruppen erschließen
Gleichzeitig bietet ein angepasstes Layout enorme Chance:
- Die Überprüfung der Farbkontraste kommt allen Nutzer zugute, zum Beispiel auch älteren Menschen mit geringeren Sehfähigkeiten
- Eine Stigmatisierung durch ein Standard-Layout findet nicht statt. Dadurch lassen sich weitere Zielgruppen, wie Menschen mit geringeren Deutschkenntnisse und funktionale Analphabeten einbeziehen. Das Angebot wird niedrigschwelliger
- Es lohnt sich zu prüfen, nach welchen Regeln der Text vereinfacht wird oder werden muss
- Durch das auf die Vorgaben des Auftraggebers angepasste Layout, wird das Produkt erkennbar dem Unternehmen, Verein oder der Institution zugeordnet.
- Sie begegnen häufiger Kritik an der Leichten Sprache.
Spreche Sie uns an, wir unterbreiten Ihnen unverbindlich ein individuelles Angebot.